How to Learn Figma Sidebar Animation Free
Download premium course to design and animate collapsible sidebar in Figma completely free
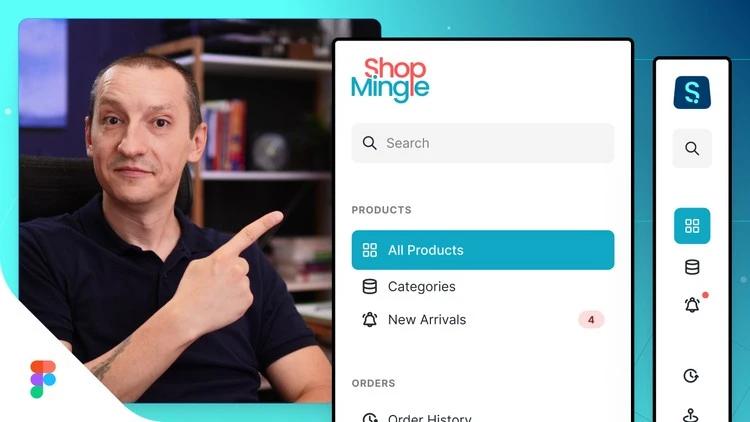
How to Design and Animate a Collapsible Sidebar in Figma Overview:
This premium video course shows you how to design and animate a collapsible sidebar in Figma using real-world brand assets. You will learn how to pick suitable icons, apply brand colors, and build responsive layouts using Figma’s auto-layout feature. The course also covers using components, variants, variables, and layer styles to work more efficiently and speed up your workflow. It includes complete steps to animate the transition between collapsed and expanded states of the sidebar.
Adi Purdila, a seasoned web designer with over 10 years of experience, created this tutorial to help learners improve their Figma and Webflow skills. His teaching style focuses on practical examples and concise lessons. This free course helps you grasp Figma’s animation features quickly and lets you build advanced UI designs without any struggle. Whether you’re a beginner or an intermediate designer, this lesson will push your skills to the next level.
This free course teaches you to animate responsive sidebars in Figma like a pro.
What You’ll Learn in How to Design and Animate a Collapsible Sidebar in Figma:
- Choose the right icons for your UI design project
- Apply consistent brand colors using a design system
- Use auto-layout to align and space interface elements
- Build reusable components and variants in Figma
- Work faster using variables and layer styles
- Create animated transitions between sidebar states
Course Highlights:
- Expert Instruction: Created by Adi Purdila, an experienced designer
- Updated Content: Based on the 2024 version of Figma tools
- Practical Learning: Includes hands-on design using real brand assets
- Language: English for global learners
- File Size: 936 MB (.rar or .zip format)
- Released: 22-Sep-2024
Sidebar Animation Info:
This course by Udemy helps you master collapsible sidebar design in Figma. You will explore real-world UI design tasks with tools like auto-layout and interactive components. Learn directly from Adi Purdila, a top instructor who brings over a decade of design experience. This hands-on guide enables fast and effective learning with clear explanations. Use realistic brand resources and build visually consistent sidebars while learning animation techniques that bring life to your Figma prototypes.


















Leave a Reply
You must be logged in to post a comment.